Conceptualizing "The Military-Masculinity Complex"
Now that I’ve had a bit of time to get settled in to my new program and think about things that aren’t my thesis, I feel comfortable reflecting on the project and my process a bit. The structure and scope of my project were the result of a long tug-of-war between conceptual experimentation and pragmatism. First, here’s a bit from my ‘About’ page explaining my goals for the project.
With this project, I’m seeking to establish an archive embedded within a nonlinear scholarly argument. Rather than dictate a linear progression, I hope to create a network of scholarship and sources the reader can explore and examine as he or she wishes. Here I have attempted to be as hands-off as possible with the ordering of the argument, though I have sought to place enough direction that my argument is coherent. I was thoroughly impressed with and influenced by early previews of the Scalar platform, and the way in which it facilitated different intersecting and conversational themes readers could follow. When I began building, Scalar was not yet open to the public, so I began to create my project in a similar vein, but in an even more open and free form.
I initially planned to build intersecting narrative themes (a la Scalar) with a MySQL/PHP structure and add some dynamic content with Javascript. However, as I put more thought into the long- and short-term viability, I had to reconceptualize. First, I was a Master’s student who was approaching a relatively new topic. This meant that I had a very limited time to tackle all of the historiography, find and digitize primary sources, develop and refine a thesis, and learn and build a fairly complex infrastructure. Second, and most importantly, was my need for long-term preservation of my project in its digital form. I didn’t want to be tied to purchasing server and domain space to maintain it, and I couldn’t expect the UNL History Department or CDRH to host, maintain, and update it in the long term - they already have their hands full with their funded projects. Therefore, I felt that the best plan for the long term would be to keep everything in flat plain text files that could be stored in DigitalCommons, UNL’s institutional repository. So, given these constraints, I had to develop a design concept that could be carried out through plain text HTML files, while still offering the free and nonlinear narrative I desired.
The ‘Navigation Bar Backbone’
 The navigation bar has six sections, one of which drops down into four subsections.
The navigation bar has six sections, one of which drops down into four subsections.
Although I wanted a nonlinear and mostly unstructured project, some structures were required to add organization and give the reader some logical mapping and a strategy for exploring. I employed a hierarchical structure adapted from Robert Darnton’s 1999 “layered pyramid” concept. A network of small, linked hierarchies enables readers to quickly and easily grasp my argument, while allowing much deeper exploration and more in-depth argument. In addition to this, I did have a central thesis to argue, and it was important that I make it explicit throughout. My structured hierarchy all stems from a strong navigation bar that appears on each page.
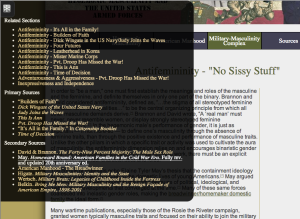
The ‘Layered Pyramid’
 Each option links to a subsection where each instance of the archetype in the specified work is shown.
Each option links to a subsection where each instance of the archetype in the specified work is shown.
The items on the primary navigation set out the major sections of my thesis - introduction, theoretical grounding Hegemonic Masculinity, historiography American Manhood, original research and argument Military-Masculinity Complex, and bibliography Sources. The Military-Masculinity Complex section is then further broken down into four main sections of argument, each of which include a narrative that relates secondary sources and several exemplary pieces of primary material to my argument. At the bottom of each of these pages is a section that links to a several other examples of the archetype in other texts, and explores them in greater detail. Users can choose to read more about a specific archetype, or further explore specific subsections of my corpus (i.e. postwar Army documents or WWII-era Marines comics) as they desire.
The ‘Network of Scholarship’
 This pop-out window shows all relevant sources and related pages.
This pop-out window shows all relevant sources and related pages.
The navigation bar backbone and ‘layered pyramid’ structure, while useful in organizing my work and helping users understand where they are, did not do much in the way of free exploration across concepts. Users would be able explore the different layers of the pyramid, as Darnton suggested, but weren’t really able to browse and explore in a non-linear way. In order to facilitate a better understanding of the scholarly context, and promote movement between pages and topics, I added a pop-out panel of resources and additional reading. This came largely from meditating on Vannevar Bush’s famous piece, “As We May Think,” which challenged me to think more deeply about the connections between scholarship and sources, as well as the usefulness of embedded links between them. I wanted to place a collection of links to all of the resources cited or otherwise related to the page, so that readers can easily jump to another section that utilizes a similar concept, argument, or source. This offers a much freer way for users to read and explore my argument, or further explore key concepts or resources. This portion, which expands out over the page, serves as an “enhanced” bibliography — that is, it includes every source that is linked from the page, as well as pages that link to the page, and other pages within the same hierarchical class. Through these methods - a “layered pyramid” with networked links lain over the top - I developed a structure and design that I hope leads to useful exploration and discovery. In my next post, Building “The Military-Masculinity Complex”, I will tackle the workflow, code, and applications I used to create my project.